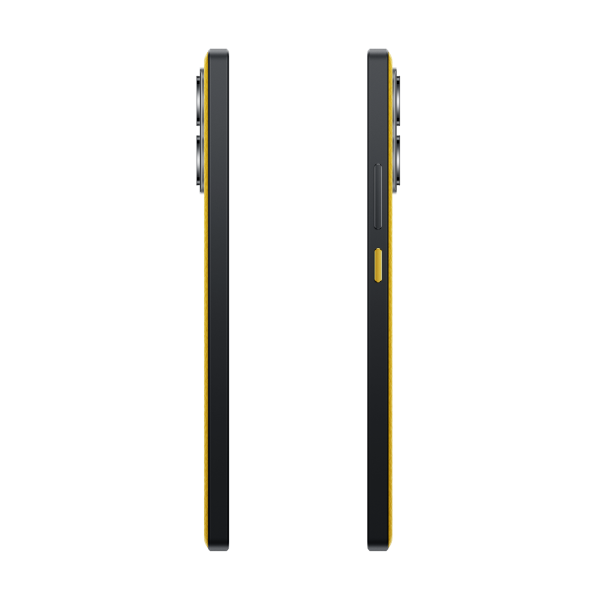
POCO X6 Pro 5G For Sale
Description
* ===============
POCO X6 Pro
=============== *
#poco_x6_pro {
font-size: 16px;
overflow: hidden;
color: #ffffff;
background-color: #131f33;
}
#poco_x6_pro ul,
#poco_x6_pro ol {
list-style: none;
padding-left: 0;
}
#poco_x6_pro video, #poco_x6_pro img {
vertical-align: middle;
}
#poco_x6_pro video {
width: 100%;
height: auto;
}
#poco_x6_pro.xiaomi_container {
max-width: 2560px;
}
#poco_x6_pro .section {
line-height: 1.2;
}
#poco_x6_pro .section-bg {
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
#poco_x6_pro .font-bold {
font-weight: 600;
}
#poco_x6_pro .font-light {
font-weight: 300;
}
#poco_x6_pro .font-color {
color: #ffd729;
}
#poco_x6_pro .text-box {
text-align: center;
color: #191919;
padding: 5% 12.5%;
}
#poco_x6_pro .text-box.text-box–left {
text-align: left;
}
#poco_x6_pro .text-box–white {
color: #ffffff;
}
#poco_x6_pro .text-box .title,
#poco_x6_pro .text-box .desc,
#poco_x6_pro .text-box .text {
display: block;
}
#poco_x6_pro .text-box .title {
font-size: 32px;
line-height: 1.2;
}
#poco_x6_pro .text-box .title.title–big {
font-size: 48px;
margin-bottom: 20px;
}
#poco_x6_pro .text-box .desc {
font-size: 22px;
line-height: 1.5;
margin-top: 25px;
font-weight: 700;
}
#poco_x6_pro .text-box .text {
font-size: 15px;
line-height: 1.5;
margin-top: 25px;
font-weight: 300;
}
#poco_x6_pro .text-box .text.text–small {
font-size: 14px;
opacity: .5;
}
#poco_x6_pro .video-box, #poco_x6_pro .image-box {
padding: 0 12.5%;
}
#poco_x6_pro .video-box video {
width: 100%;
height: auto;
}
#poco_x6_pro .video a,
#poco_x6_pro .video .video-link {
position: relative;
z-index: 1;
display: block;
overflow: hidden;
cursor: pointer;
}
#poco_x6_pro .video a img,
#poco_x6_pro .video .video-link img {
transition: 0.3s ease-in-out transform;
}
#poco_x6_pro .video a:hover img,
#poco_x6_pro .video .video-link:hover img {
transform: scale(1.1);
}
#poco_x6_pro .video a::after,
#poco_x6_pro .video .video-link::after {
content: ;
position: absolute;
transform: translateX(-50%) translateY(-50%);
width: 56px;
height: 56px;
background: url( https: media.mi-home.pl products poco-x6-pro play-btn.png ) no-repeat center center contain;
left: 50%;
top: 50%;
z-index: 2;
}
@media (max-width: 991.98px) {
#poco_x6_pro .text-box {
padding: 5%;
}
#poco_x6_pro .text-box .title {
font-size: 26px;
}
#poco_x6_pro .text-box .title.title–big {
font-size: 36px;
}
#poco_x6_pro .video-box, #poco_x6_pro .image-box {
padding: 0 5%;
}
}
@media (max-width: 767.98px) {
#poco_x6_pro .text-box .title {
font-size: 22px;
}
#poco_x6_pro .text-box .title.title–big {
font-size: 28px;
}
#poco_x6_pro .text-box .desc {
font-size: 18px;
margin-top: 10px;
}
#poco_x6_pro .text-box .text {
margin-top: 15px;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .text-box {
padding: 10% 5%;
}
#poco_x6_pro .text-box .title {
font-size: 20px;
}
#poco_x6_pro .text-box .title.title–big {
font-size: 24px;
}
#poco_x6_pro .text-box .desc {
font-size: 16px;
}
#poco_x6_pro .text-box .text {
font-size: 14px;
}
}
@media only screen and (max-width: 363.98px) {
#poco_x6_pro .text-box .title.title–big {
font-size: 21px;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .text-box .text {
padding-left: 10%;
padding-right: 10%;
}
#poco_x6_pro .text-box .title {
font-size: 36px;
}
#poco_x6_pro .text-box .title.title–big {
font-size: 60px;
}
#poco_x6_pro .text-box .text {
font-size: 16px;
}
#poco_x6_pro .text-box.text-box–left .text {
padding-left: 0;
padding-right: 0;
}
}
* ===============
Add Font
=============== *
@font-face {
font-display: swap;
font-family: Xiaomi Brand ;
font-style: normal;
font-weight: 100 900;
src: url(https: i02.appmifile.com i18n fonts Brand Brand.woff2) format( woff2 )
}
#poco_x6_pro .xiaomi_product_name {
font-family: Xiaomi Brand , Camphor Pro , sans-serif !important;
}
* ===============
Section 01
=============== *
#poco_x6_pro .section-01 {
position: relative;
z-index: 1;
}
#poco_x6_pro .section-01 .text-box {
padding-right: 60%;
padding-top: 10%;
position: absolute;
z-index: 2;
width: 100%;
top: 0;
left: 0;
}
#poco_x6_pro .section-01 .text-box .title {
font-size: 48px;
}
#poco_x6_pro .section-01 .text-box .title small {
font-size: 0.65em;
}
#poco_x6_pro .section-01 .text-box .text {
margin-top: 25px;
font-size: 16px;
font-weight: normal;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-01 .text-box .text {
font-size: 15px;
margin-top: 15px;
}
}
@media (max-width: 767.98px) {
#poco_x6_pro .section-01 .text-box {
padding-right: 55%;
}
#poco_x6_pro .section-01 .text-box .text {
font-size: 14px;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-01 .text-box {
padding: 15% 5% 10%;
position: static;
text-align: center;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .section-01 .text-box .title {
font-size: 64px;
}
}
* ===============
Section 02
=============== *
#poco_x6_pro .section-02 {
position: relative;
z-index: 1;
margin-top: -25%;
}
#poco_x6_pro .section-02 .text-box {
position: absolute;
z-index: 2;
top: 0;
left: 0;
width: 100%;
padding-top: 13.5%;
padding-left: 20%;
padding-right: 30%;
text-shadow: 2px 2px 0 #191919, 4px 4px 0 #ffd729;
}
#poco_x6_pro .section-02 .image-wrapper {
max-width: 1160px;
width: 90%;
margin: 0 auto;
padding-right: 15%;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-02 .text-box {
padding-top: 17.5%;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-02 .text-box {
padding-top: 20%;
text-shadow: 2px 2px 0 #191919, 3px 3px 0 #ffd729;
}
#poco_x6_pro .section-02 .image-wrapper {
padding-right: 0;
}
}
@media only screen and (max-width: 363.98px) {
#poco_x6_pro .section-02 .text-box {
padding-top: 15%;
}
}
@media (min-width: 1620px) {
#poco_x6_pro .section-02 .image-wrapper {
max-width: 1360px;
}
#poco_x6_pro .section-02 .text-box {
padding-left: 25%;
}
}
* ===============
Section 03
=============== *
#poco_x6_pro .section-03 {
padding-top: 2.5%;
padding-bottom: 7.5%;
}
#poco_x6_pro .section-03 .section-wrapper {
width: 75%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
align-items: center;
}
#poco_x6_pro .section-03 .section-wrapper > * {
flex: 0 0 50%;
width: 50%;
}
#poco_x6_pro .section-03 .section-wrapper .text-box {
padding: 5% 10% 5% 0;
}
#poco_x6_pro .section-03 .section-wrapper .text-box .text {
margin-top: 0;
}
#poco_x6_pro .section-03 .list {
width: 75%;
padding-top: 5%;
}
#poco_x6_pro .section-03 .list .item {
border-radius: 10px;
border: 1px solid #2d415f;
padding: 10%;
box-shadow: -10px -10px 45px 10px #344c72 inset;
font-size: 14px;
color: #ffffff;
margin: 20px 0;
}
#poco_x6_pro .section-03 .list .item .item-desc {
font-weight: bold;
font-size: 16px;
}
#poco_x6_pro .section-03 .list .item .item-title {
font-size: 24px;
font-weight: bold;
margin: 5px 0;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-03 .section-wrapper {
width: 90%;
}
#poco_x6_pro .section-03 .list .item .item-title {
font-size: 21px;
}
}
@media (max-width: 767.98px) {
#poco_x6_pro .section-03 .section-wrapper > * {
flex: 0 0 100%;
width: 100%;
}
#poco_x6_pro .section-03 .section-wrapper .text-box {
padding-right: 0;
}
#poco_x6_pro .section-03 .list .item .item-title {
font-size: 18px;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-03 .list .item .item-desc {
font-size: 15px;
}
}
@media only screen and (max-width: 363.98px) {
#poco_x6_pro .section-03 .list {
width: 100%;
}
}
* ===============
Section 04 & 08
=============== *
#poco_x6_pro .section-04 {
padding-top: 2.5%;
padding-bottom: 10%;
}
#poco_x6_pro .section-08 {
padding-top: 2.5%;
padding-bottom: 7.5%;
}
#poco_x6_pro .section-04 .image-wrapper,
#poco_x6_pro .section-08 .image-wrapper {
max-width: 1480px;
width: 75%;
margin: 0 auto;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-04 .image-wrapper,
#poco_x6_pro .section-08 .image-wrapper {
width: 90%;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .section-04 .text-box {
padding-right: 30%;
}
}
* ===============
Section 05
=============== *
#poco_x6_pro .section-05 {
position: relative;
z-index: 1;
}
#poco_x6_pro .section-05 .text-box {
position: absolute;
z-index: 2;
left: 0;
top: 0;
width: 100%;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-05 {
padding-top: 10%;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-05 {
padding-top: 5%;
}
#poco_x6_pro .section-05 .text-box {
position: static;
padding-bottom: 0;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .section-05 .text-box {
padding-right: 30%;
}
}
* ===============
Section 06
=============== *
#poco_x6_pro .section-06 {
position: relative;
z-index: 1;
margin-top: -55%;
padding-bottom: 7.5%;
}
#poco_x6_pro .section-06 .image-wrapper {
max-width: 1160px;
width: 75%;
margin: 0 auto 5%;
}
#poco_x6_pro .section-06 .section-wrapper .text-box {
display: flex;
flex-wrap: wrap;
padding-top: 2.5%;
padding-bottom: 2.5%;
}
#poco_x6_pro .section-06 .section-wrapper .text-box > * {
flex: 0 0 50%;
width: 50%;
}
#poco_x6_pro .section-06 .section-wrapper .text-box .title {
line-height: 1;
}
#poco_x6_pro .section-06 .section-wrapper .text-box .title span {
background: linear-gradient(to right, rgba(178,208,232,1) 0%,rgba(58,79,111,1) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
#poco_x6_pro .section-06 .section-wrapper .text-box small {
font-size: 0.5em;
font-weight: 500;
}
#poco_x6_pro .section-06 .section-wrapper .text-box .text {
margin-top: 0;
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-06 .section-wrapper .text-box > * {
flex: 0 0 100%;
width: 100%;
}
}
* ===============
Section 07 & 15 & 25 & 28
=============== *
#poco_x6_pro .section-label {
position: relative;
z-index: 1;
}
#poco_x6_pro .section-label .text-box {
position: absolute;
z-index: 2;
top: 0;
left: 0;
width: 100%;
padding-top: 11.5%;
padding-left: 20%;
padding-right: 45%;
text-shadow: 2px 2px 0 #191919, 4px 4px 0 #ffd729;
}
#poco_x6_pro .section-label .image-wrapper {
padding-left: 10%;
}
#poco_x6_pro .section-label–white .text-box {
color: #191919;
text-shadow: none;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-label .image-wrapper {
padding-left: 5%;
}
#poco_x6_pro .section-label .text-box {
padding-top: 12.5%;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-label .image-wrapper {
padding-left: 0;
}
#poco_x6_pro .section-label .text-box {
padding-top: 10%;
padding-left: 10%;
padding-right: 50%;
text-shadow: 2px 2px 0 #191919, 3px 3px 0 #ffd729;
}
#poco_x6_pro .section-label–white .text-box {
text-shadow: none;
}
}
* ===============
Section 09
=============== *
#poco_x6_pro .section-09 {
padding-top: 2.5%;
padding-bottom: 10%;
}
#poco_x6_pro .section-09 .image-wrapper {
width: 75%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#poco_x6_pro .section-09 .image-wrapper .item {
color: #ffffff;
font-weight: bold;
font-size: 21px;
flex: 0 0 48%;
width: 48%;
position: relative;
z-index: 1;
}
#poco_x6_pro .section-09 .image-wrapper .item .text {
padding: 5%;
position: absolute;
z-index: 2;
top: 0;
left: 0;
width: 100%;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-09 .image-wrapper {
width: 90%;
}
#poco_x6_pro .section-09 .image-wrapper .text {
font-size: 18px;
}
}
@media (max-width: 767.98px) {
#poco_x6_pro .section-09 .image-wrapper .text {
font-size: 16px;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-09 .image-wrapper .text {
font-size: 14px;
}
}
* ===============
Section 10
=============== *
#poco_x6_pro .section-10 {
position: relative;
z-index: 1;
}
#poco_x6_pro .section-10 .text-box {
position: absolute;
z-index: 2;
left: 0;
width: 100%;
padding-right: 55%;
}
#poco_x6_pro .section-10 .text-box:nth-child(1) {
top: 5%;
}
#poco_x6_pro .section-10 .text-box:nth-child(2) {
bottom: 25%;
padding-right: 65%;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-10 .text-box:nth-child(2) {
bottom: 15%;
padding-left: 10%;
}
}
@media (max-width: 767.98px) {
#poco_x6_pro .section-10 .text-box:nth-child(1) {
position: static;
padding-right: 5%;
}
#poco_x6_pro .section-10 .text-box:nth-child(2) {
bottom: 50%;
padding-left: 5%;
padding-right: 55%;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-10 .text-box:nth-child(2) {
position: static;
padding-right: 5%;
}
}
* ===============
Section 11
=============== *
#poco_x6_pro .section-11 {
padding-top: 5%;
padding-bottom: 7.5%;
}
#poco_x6_pro .section-11 .image-wrapper {
padding-left: 12.5%;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-11 .image-wrapper {
padding-left: 5%;
}
}
* ===============
Section 13
=============== *
#poco_x6_pro .section-13 {
padding-bottom: 10%;
}
#poco_x6_pro .section-13 .image-wrapper {
padding-right: 12.5%;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-13 .image-wrapper {
padding-right: 5%;
}
}
* ===============
Section 14
=============== *
#poco_x6_pro .section-14 {
position: relative;
z-index: 1;
padding-bottom: 12.5%;
}
#poco_x6_pro .section-14 .text-box {
position: absolute;
z-index: 2;
left: 0;
top: 5%;
width: 100%;
}
#poco_x6_pro .section-14 .image-wrapper {
padding-left: 10%;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-14 .text-box {
top: 0;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-14 .text-box {
position: static;
padding-bottom: 0;
}
}
* ===============
Section 16
=============== *
#poco_x6_pro .section-16 {
position: relative;
z-index: 1;
margin-top: 5%;
}
#poco_x6_pro .section-16 .text-box {
padding-right: 50%;
position: relative;
z-index: 1;
margin-bottom: -15%;
}
#poco_x6_pro .section-16 .list {
width: 30%;
position: absolute;
z-index: 2;
right: 5%;
top: 5%;
}
#poco_x6_pro .section-16 .list .item {
display: flex;
margin-bottom: 30px;
}
#poco_x6_pro .section-16 .list .item .image-wrapper {
flex: 0 0 120px;
width: 120px;
}
#poco_x6_pro .section-16 .list .item .text-wrapper {
font-size: 15px;
font-weight: 300;
padding-top: 30px;
padding-left: 5px;
}
#poco_x6_pro .section-16 .list .item .title {
font-weight: bold;
font-size: 28px;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-16 .list {
padding-left: 5%;
}
#poco_x6_pro .section-16 .list .item .title {
font-size: 24px;
}
}
@media (max-width: 767.98px) {
#poco_x6_pro .section-16 .text-box {
padding-right: 5%;
margin-bottom: 0;
}
#poco_x6_pro .section-16 .list {
width: 90%;
position: static;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
padding-left: 0;
}
#poco_x6_pro .section-16 .list .item {
flex: 0 0 33.3333%;
width: 33.3333%;
padding: 0 10px 0 0;
}
#poco_x6_pro .section-16 .list .item .title {
font-size: 21px;
}
#poco_x6_pro .section-16 .list .item .image-wrapper {
flex: 0 0 80px;
width: 80px;
}
#poco_x6_pro .section-16 .list .item .text-wrapper {
padding-top: 15px;
font-size: 14px;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-16 .list .item {
flex: 0 0 100%;
width: 100%;
padding: 0 10px 0 0;
}
#poco_x6_pro .section-16 .list .item .title {
font-size: 18px;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .section-16 .text-box .text {
padding-right: 20%;
}
}
* ===============
Section 17 & 23 & 30
=============== *
#poco_x6_pro .section-17 {
padding-bottom: 5%;
}
#poco_x6_pro .section-23 {
position: relative;
z-index: 1;
margin-top: -25%;
padding-bottom: 2.5%;
}
#poco_x6_pro .section-30 {
position: relative;
z-index: 1;
margin-top: -35%;
padding-bottom: 5%;
}
#poco_x6_pro .section-17 .text-box img {
width: 44px;
display: inline-block;
margin-right: 10px;
}
#poco_x6_pro .section-17 .slider-box,
#poco_x6_pro .section-23 .slider-box,
#poco_x6_pro .section-30 .slider-box {
max-width: 1480px;
width: 75%;
margin: 0 auto 5%;
}
#poco_x6_pro .section-17 .slider-box .slider-item,
#poco_x6_pro .section-23 .slider-box .slider-item,
#poco_x6_pro .section-30 .slider-box .slider-item {
padding-bottom: 80px;
}
#poco_x6_pro .section-30 .slider-box .slider-item .image-wrapper {
position: relative;
z-index: 1;
}
#poco_x6_pro .section-30 .slider-box .slider-item .image-wrapper .text {
position: absolute;
z-index: 2;
top: 15%;
left: 0;
width: 100%;
text-align: center;
font-weight: bold;
}
#poco_x6_pro .section-30 .slider-box .slider-item .text-box {
padding: 0 0 2.5%;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-17 .slider-box,
#poco_x6_pro .section-23 .slider-box,
#poco_x6_pro .section-30 .slider-box {
width: 90%;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-17 .text-box img {
width: 36px;
}
}
* ===============
Section 18
=============== *
#poco_x6_pro .section-18 {
position: relative;
z-index: 1;
}
#poco_x6_pro .section-18 .text-box {
position: absolute;
z-index: 2;
left: 0;
top: 0;
width: 100%;
padding-left: 35%;
}
#poco_x6_pro .section-18 .list {
position: absolute;
z-index: 2;
width: 50%;
left: 35%;
bottom: 40%;
display: flex;
flex-wrap: wrap;
}
#poco_x6_pro .section-18 .list .item {
flex: 0 0 50%;
width: 50%;
display: flex;
padding: 20px 5% 20px 0;
font-size: 15px;
color: #ffffff;
}
#poco_x6_pro .section-18 .list .item .image-wrapper {
flex: 0 0 60px;
width: 60px;
padding-right: 15px;
}
#poco_x6_pro .section-18 .list .item .text-wrapper {
font-size: 15px;
font-weight: 300;
}
#poco_x6_pro .section-18 .list .item .title {
font-weight: bold;
font-size: 18px;
margin-bottom: 5px;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-18 .text-box {
position: static;
padding-left: 5%;
}
#poco_x6_pro .section-18 .list {
position: static;
width: 100%;
padding: 0 5%;
}
#poco_x6_pro .section-18 .list .item .title {
font-size: 16px;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-18 .list .item {
flex: 0 0 100%;
width: 100%;
font-size: 14px;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .section-18 .text-box .text {
padding-right: 20%;
}
#poco_x6_pro .section-18 .list .item {
padding: 30px 5% 30px 0;
}
}
* ===============
Section 19 & 20 & 21 & 24 & 26
=============== *
#poco_x6_pro .section-19 {
position: relative;
z-index: 1;
margin-top: -30%;
padding-bottom: 7.5%;
}
#poco_x6_pro .section-21 {
padding-top: 5%;
}
#poco_x6_pro .section-24 {
padding-bottom: 7.5%;
}
#poco_x6_pro .section-21 .text-box {
position: relative;
z-index: 1;
margin-bottom: -10%;
}
#poco_x6_pro .section-19 .image-wrapper,
#poco_x6_pro .section-20 .image-wrapper,
#poco_x6_pro .section-24 .image-wrapper,
#poco_x6_pro .section-26 .image-wrapper {
max-width: 1480px;
width: 75%;
margin: 0 auto 5%;
}
#poco_x6_pro .section-26 .list,
#poco_x6_pro .section-27 .list {
max-width: 1520px;
width: 75%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#poco_x6_pro .section-26 .list {
margin-bottom: 5%;
}
#poco_x6_pro .section-26 .list .item,
#poco_x6_pro .section-27 .list .item {
flex: 0 0 25%;
width: 25%;
color: #ffffff;
padding: 20px 20px 20px 0;
font-size: 15px;
font-weight: 300;
}
#poco_x6_pro .section-26 .list .item .title {
font-weight: bold;
margin-bottom: 5px;
font-size: 28px;
}
#poco_x6_pro .section-27 .list .item {
font-weight: 600;
border-radius: 10px;
flex: 0 0 calc(33.3333% – 10px);
width: calc(33.3333% – 10px);
border: 1px solid #2d415f;
padding: 5%;
box-shadow: -5px -5px 25px 0 #344c72 inset;
font-size: 18px;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-19 .image-wrapper,
#poco_x6_pro .section-20 .image-wrapper,
#poco_x6_pro .section-24 .image-wrapper,
#poco_x6_pro .section-26 .image-wrapper,
#poco_x6_pro .section-26 .list,
#poco_x6_pro .section-27 .list {
width: 90%;
}
#poco_x6_pro .section-26 .list .item .title {
font-size: 21px;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-26 .list .item,
#poco_x6_pro .section-27 .list .item {
flex: 0 0 50%;
width: 50%;
padding: 20px 10px 20px 0;
font-size: 14px;
margin-bottom: 10px;
}
#poco_x6_pro .section-27 .list .item {
flex: 0 0 100%;
width: 100%;
padding: 20px;
}
#poco_x6_pro .section-26 .list .item .title {
font-size: 18px;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .section-26 .text-box .text,
#poco_x6_pro .section-27 .text-box .text {
padding-right: 20%;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .section-21 .text-box {
padding-right: 30%;
}
#poco_x6_pro .section-26 .text-box {
padding-right: 25%;
}
}
* ===============
Section 29
=============== *
#poco_x6_pro .section-29 {
padding-bottom: 7.5%;
}
#poco_x6_pro .section-29 .text-box {
position: relative;
z-index: 1;
margin-bottom: -10%;
padding-left: 55%;
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-29 .text-box {
padding-left: 5%;
margin-bottom: 0;
}
}
* ===============
Section 31
=============== *
#poco_x6_pro .section-31 {
position: relative;
z-index: 1;
padding-top: 2.5%;
}
#poco_x6_pro .section-31 .text-box {
position: absolute;
z-index: 2;
left: 0;
top: 0;
width: 100%;
padding-left: 40%;
}
#poco_x6_pro .section-31 .slider-box .slider-item {
position: relative;
z-index: 1;
}
#poco_x6_pro .section-31 .slider-box .slider-item .text {
position: absolute;
z-index: 2;
top: 7.5%;
left: 0;
width: 100%;
padding-left: 15%;
font-weight: bold;
font-size: 24px;
}
#poco_x6_pro .section-31 .slider-box .slider-item {
padding-bottom: 80px;
}
@media (max-width: 767.98px) {
#poco_x6_pro .section-31 .text-box {
position: static;
padding-left: 5%;
}
#poco_x6_pro .section-31 .slider-box .slider-item .text {
font-size: 21px;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-31 .text-box {
padding-top: 0;
}
#poco_x6_pro .section-31 .slider-box .slider-item .text {
font-size: 18px;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .section-31 .slider-box .slider-item .text {
font-size: 28px;
}
}
* ===============
Section 32
=============== *
#poco_x6_pro .section-32 {
padding-top: 2.5%;
padding-bottom: 10%;
}
#poco_x6_pro .section-32 .list {
max-width: 860px;
width: 75%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#poco_x6_pro .section-32 .list .item {
font-weight: 600;
border-radius: 10px;
flex: 0 0 calc(33.3333% – 10px);
width: calc(33.3333% – 10px);
border: 1px solid #2d415f;
padding: 5%;
box-shadow: -10px -10px 45px 10px #344c72 inset;
font-size: 18px;
color: #ffffff;
margin: 10px 0;
display: flex;
align-items: center;
justify-content: center;
}
#poco_x6_pro .section-32 .list .item:last-child {
flex: 0 0 calc(66.6666% – 10px);
width: calc(66.6666% – 10px);
}
#poco_x6_pro .section-32 .list .item:last-child img {
max-height: 36px;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-32 .list {
width: 90%;
}
}
@media (max-width: 767.98px) {
#poco_x6_pro .section-32 .list .item {
font-size: 16px;
}
}
@media only screen and (max-width: 575.98px) {
#poco_x6_pro .section-32 .list .item {
font-size: 15px;
}
#poco_x6_pro .section-32 .list .item {
flex: 0 0 calc(50% – 5px);
width: calc(50% – 5px);
margin: 5px 0;
}
#poco_x6_pro .section-32 .list .item:last-child {
flex: 0 0 100%;
width: 100%;
}
#poco_x6_pro .section-32 .list .item:last-child img {
max-height: 28px;
}
}
@media only screen and (max-width: 363.98px) {
#poco_x6_pro .section-32 .list .item:last-child img {
max-height: 24px;
}
}
* ===============
Section 34
=============== *
#poco_x6_pro .section-34 {
background-color: #131f33;
}
* ===============
Section spec
=============== *
#poco_x6_pro .section-notes {
padding: 3.5% 12.5%;
margin: 0 auto;
}
#poco_x6_pro .section-notes ul {
margin: 0;
padding: 0;
list-style: none;
}
#poco_x6_pro .section-notes ul li {
color: #ffffff;
font-size: 13px;
line-height: 1.5;
font-weight: 300;
opacity: .5;
padding-bottom: 5px;
}
@media (max-width: 991.98px) {
#poco_x6_pro .section-notes {
padding: 5%;
}
#poco_x6_pro .section-notes ul li {
font-size: 13px;
}
}
@media (min-width: 1200px) {
#poco_x6_pro .section-notes {
padding: 3.5% 0;
max-width: 1164px;
}
}
* ===============
Slider
=============== *
#poco_x6_pro .slick-dots {
bottom: 35px;
}
#poco_x6_pro .slick-slider .slick-slide {
font-family: Camphor Pro ;
}
#poco_x6_pro .slick-dots li button::before {
font-size: 15px;
color: #ffffff;
transition: 0.3s ease-in-out opacity;
font-family: slick ;
line-height: 20px;
position: absolute;
top: 0;
left: 0;
width: 20px;
height: 20px;
content: • ;
text-align: center;
opacity: .25;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
#poco_x6_pro .slick-dots li.slick-active button::before,
#poco_x6_pro .slick-dots li:hover button::before {
opacity: 1;
}
#poco_x6_pro .slick-dotted.slick-slider {
margin-bottom: 0;
padding: 0;
}
#poco_x6_pro .slick-slider > .slider-item {
display: none;
}
#poco_x6_pro .slick-slider > .slider-item:first-child {
display: block;
}
#poco_x6_pro .slick-slider .slick-dots li button {
border-radius: 30px;
}
#poco_x6_pro .slick-slider .slick-dots li button {
background: #fff;
transition: 0.3s ease-in-out opacity;
opacity: .25;
width: 15px;
height: 15px;
}
#poco_x6_pro .slick-slider .slick-dots li.slick-active button,
#poco_x6_pro .slick-slider .slick-dots li button:hover {
background: #fff;
opacity: 1;
}
#poco_x6_pro .slick-dots li button::before {
content: none;
}
@media (max-width: 767.98px) {
#poco_x6_pro .slick-dots {
bottom: 15px;
}
}
* If you re copying, you are a very bad person. Very. *
Naujas EILĖS lygis
MediaTek Dimensity 8300-Ultra procesorius
CrystalRes Flow AMOLED ekranas su iki 120 Hz atnaujinimo dažniu
Trys 64 MP kamera su optine vaizdo stabilizacija
Greitas įkrovimas iki 67 W
5000 mAh baterija (tipas)
Karoliukų procesorius TSMC 4 nm.
1,464,228*
AnTuTu rezultatas
-
CPUIki 3,35 GHzDažnio dažnisGPU248% Pobūdis*Pobūdis 248% lyginant su ankstesne karta.
-
64MPPagrindinė kamera8MPSuperplatvolečių lęšiai2MPMakro objektyvas
12 GB + 512 GB*
LPDDR5X + UFS 4.0
Pasirinkite vieną iš naujos kartos greitų kombinacijų, galimybės iki 12 GB RAM + 512 GB ROM palaikant daugiagijų eilę. Reikšmingai patobulintas skaitymo ir rašymo greitis garantuotas.WildBoost 2.0 optimizacija.
Intelektualioji kortelių stabilizacijos technologija FEAS2.3 gali visiškai panaudoti DDR atmintį, kad optimizuotų bendrą energijos suvartojimą žaidžiant. Greitas didelių žaidimų įkrovimas užtikrinant stabilumą ir didelę kadrų kiekį per sekundę!WildBoost 2.0 optimizacija5000mm²
Šaldymo kamera
Pagrindiniai šilumos šaltiniai yra padengti aukštos klasės, labai didelės šilumos išleidimo kameros, kad užtikrintų šilumos sklaidą iki karoliuko lygio.10000+ mm²
Grafas
Dėl labai didelės grafikos paviršiaus plotas, baterija ir ekranas išlieka šalti ir optimalioje techninėje būsenoje.Dinamiškas ekranas6,67 Flow AMOLED.
CrystalRes 1,5K ekranas.68 milijardai spalvų.
Pilnas šviesumas.
Iki 68,7 milijardų spalvų užtikrina natūralią, srautinę ir rafinuotą vaizdą.68 milijardai spalvų1 milijardas spalvųMaksimalus ryškumas 1800 nitų.
Pro HDR ekranas.
Ultra aukštas maksimalus ryškumas HDR turiniui yra iki 8 kartų šviesesnis* su pagerintu kontrastu, užtikrinant dar įspūdingesnę detalę.Adaptuojamas HDR.
Ekranas dinamiškai prisitaiko prie vaizdo turinio ir ekrano ryškumo, užtikrinant žiūrovų komfortą ir gyvas detales bet kokiomis apšvietimo sąlygomis.Reguliuojama atnaujinimo dažnio 120Hz*.
Pritaikykite savo poreikiams.
Pritaikykite atnaujinimo dažnį pagal savo pageidavimus, naudodami naują palaikymą įvairioms sistemoms ir kitoms programoms iš įvairių gamintojų.Akimirksniu rodantis 2160Hz atnaujinimo dažnis*.
16 kartų jautrumas lietimui.
Ekranas užtikrina greitesnį ir stabilesnį žaidimų valdymą, suteikdamas 16 kartų tikslesnę kontrolę nei įprastas ekranas.Ekranas draugiškas akims.
Reguliuojamas šviesumo lygis 16 000 lygių ir 1920Hz PWM greitis užtikrina nuolatinį šviesumo reguliavimą ir akims komfortą silpnoje apšvietimo sąlygomis. Ciklo režimas automatiškai prisitaiko prie ekrano spalvų temperatūros pagal natūralų šviesos pokyčius, didinant akių apsaugą ir bendrą dienos patogumą.Pintinės spaudos skaitytuvas ekrane.
Akimirksniu atrakinama.
Greitas atsakas ir komfortas tamsoje.Greitas fotografavimasDviguba, tris kartus 64 MP kameros komplektas.
Neįprasta aparatūros ir dirbtinio intelekto jėgos kombinacija padaro puikių nuotraukų kūrimą lengvesnį nei bet kada anksčiau.